Posted by
SAP Mobile Start is an app that centralizes access to SAP’s mobile business suite, a hub for users to keep track of their companies’ processes and data so they can efficiently manage their daily to-dos while on the move.
Recently, SAP Mobile Start developers prioritized building an adaptive app that looks great across devices, including tablets and foldables, to create a more seamless user experience. Using Jetpack Compose and Material 3 design, the team efficiently implemented intuitive, user-friendly features to increase accessibility across its users’ preferred devices.
Adaptive design across devices
With over 300 million daily active users on foldables, tablets, and Chromebooks today, building apps that adapt to varied screen sizes is important for providing an optimal user experience. But simply stretching the UI to fit different screen sizes can drastically alter it from its original form, obscuring the interface and impairing the user experience.
“We focused on situations where we could make better use of available space on large screens,” said Laura Bergmann, UX designer for SAP. “We wanted to get rid of screens that are stretched from edge to edge, full-screen drill-downs or dialogs, and use space more efficiently.”
Now, after optimizing for different devices, SAP Mobile Start dynamically adjusts its layouts by swapping components and showing or hiding content based on the available window size instead of stretching UI elements to match a device’s screen.
The SAP team also implemented canonical layouts, common UI designs that split a screen into panes according to its size. By separating content into panes, SAP’s users can manage their business workflows more productively. Depending on the window size class, the supporting pane adjusts the UI without additional custom logic. For example, compact windows typically utilize one pane, while larger windows can utilize multiple.
“Adopting the new canonical layouts from Google helped us focus more on designing unique app capabilities for SAP’s business scenarios,” said Laura. “With the available navigational elements and patterns, we can now channel our efforts into creating a more engaging user experience without reinventing the wheel.”
SAP developers started by implementing supporting panes to create multi-pane layouts that efficiently utilize on-screen space. The first place developers added supporting panes was on the app’s “To-Do” details page. To-dos used to be managed in a single pane, making it difficult to review the comments and tickets simultaneously. Now, tickets and comments are reviewed in primary and secondary panes on the same screen using SupportingPaneScaffold.

Fast implementation using Compose Material 3 Adaptive library
SAP Mobile Start is built entirely with Jetpack Compose, Android’s modern declarative toolkit for building native UI. Compose helped SAP developers build new UI faster and easier than ever before thanks to composables, reusable code blocks for building common UI components. The team also used Compose Navigation to integrate seamless navigation between composables, optimizing travel between new UI on all screens.
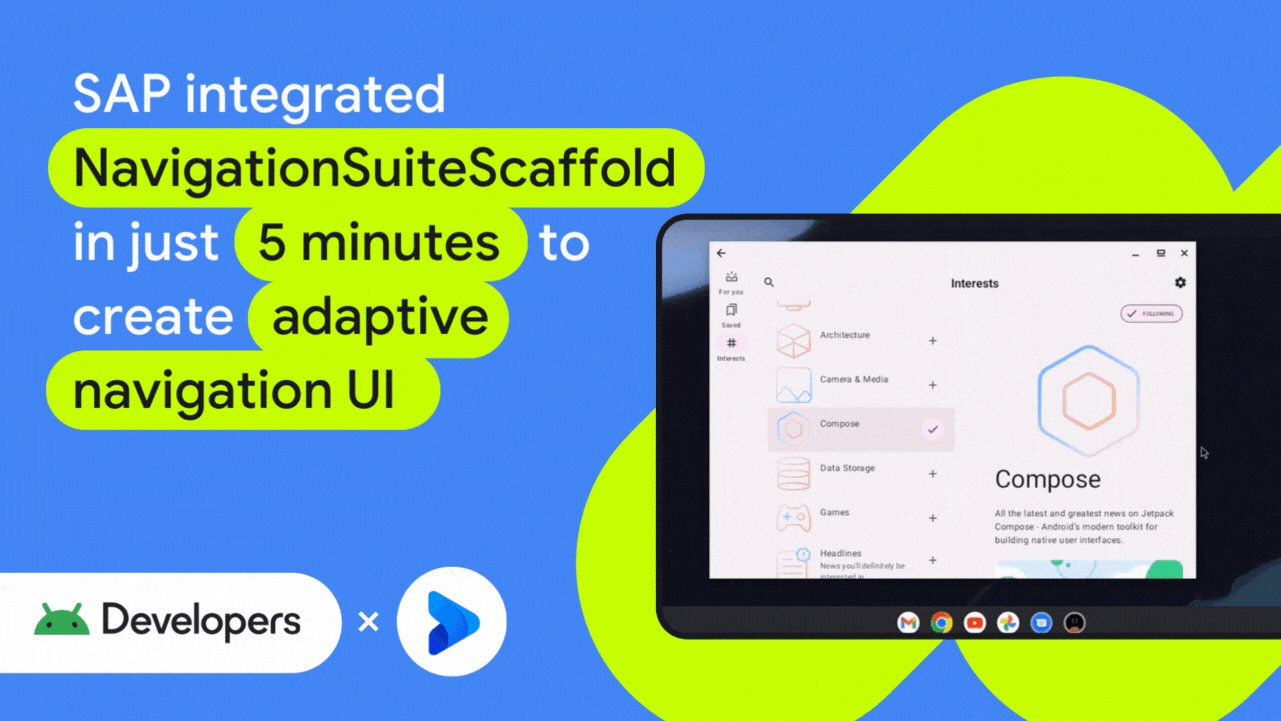
It took developers only five minutes to integrate the NavigationSuiteScaffold from the new Compose Material 3 adaptive library, rapidly adapting the app’s navigation UI to different window sizes, switching between a bottom navigation bar and a vertical navigation rail. It also eliminated the need for custom logic, which previously determined the navigation component based on various window size classes. The NavigationSuiteScaffold also reduced the custom navigation UI logic code by 59%, from 379 lines to 156.
“Jetpack Compose simplified UI development,” said Aditya Arora, lead Android developer. “Its declarative nature, coupled with built-in support for Material Design and dark theme, significantly increased our development efficiency. By simply describing the desired UI, we’ve reduced code complexity and improved maintainability.”
SAP developers used live edit and layout inspector in Android Studio to test and optimize the app for large screens. These features were “total game changers” for the SAP team because they helped iterate and inspect layout issues faster when optimizing for new screens.
With its @PreviewScreenSizes annotation and device streaming powered by Firebase, Jetpack Compose also made testing the app’s UI across various screen sizes easier. SAP developers look forward to Compose Screenshot Testing being completed, which will further streamline UI testing and ensure greater visual consistency within the app.
Using Jetpack Compose, SAP developers also quickly and easily implemented new Material 3 design concepts from the Compose M3 Adaptive library. Material 3 design emphasizes personalizing the app experience, improving interactions with modern visual aesthetics.
Compose’s flexibility made replacing the standard Material Theme with their own custom Fiori Horizon Theme simple, ensuring a consistent visual appearance across SAP apps. “As early adopters of the Compose M3 Adaptive library, we collaborated with Google to refine the API,” said Aditya. “Since our app is completely Compose-based, leveraging the new Compose Material 3 Adaptive library was a piece of cake.”

As large-screen devices like tablets, foldables, and Chromebooks become more popular, building layouts that adapt to varied screen sizes becomes increasingly crucial. For SAP Mobile Start developers, reimagining their app across devices using Jetpack Compose and Material 3 design guidelines was simple. Using Android’s collection of tools and resources, creating adaptive UIs for all the new form factors hitting the market today is faster and easier than ever.
“Optimizing for large screens is crucial. The market for tablets, foldables, and Chromebooks is booming. Don’t miss out on this opportunity to improve your user experience and expand your app’s reach,” said Aditya.
Get started
Learn how to improve your UX by optimizing for large screens and foldables using Jetpack Compose and Material 3 design.






Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
buy amoxil no prescription – cost amoxil buy amoxil tablets
order amoxicillin generic – cheap amoxicillin without prescription order amoxil generic
buy fluconazole 100mg sale – https://gpdifluca.com/# diflucan generic
buy generic diflucan 200mg – purchase diflucan generic buy forcan for sale
escitalopram medication – buy lexapro 10mg online cheap order escitalopram 10mg sale
purchase cenforce online – https://cenforcers.com/ order cenforce without prescription
buy cenforce pills – cenforce oral order cenforce 100mg for sale
cialis dosage for ed – what does a cialis pill look like side effects of cialis tadalafil
order cialis no prescription – site most recommended online pharmacies cialis
where to buy generic cialis – cheap cialis online overnight shipping cialis for daily use dosage
cialis online aust – combitic global caplet pvt ltd tadalafil price of cialis in pakistan
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
old do you have buy viagra – this buy viagra paypal accepted
100mg viagra safe – https://strongvpls.com/# herbal viagra **** ireland
This is the type of enter I unearth helpful. https://buyfastonl.com/
More text pieces like this would create the интернет better. prednisone for itp
The depth in this ruined is exceptional. fildena comprar 100 mg
With thanks. Loads of erudition! que es el synthroid
Thanks for sharing. It’s first quality. https://ursxdol.com/sildenafil-50-mg-in/
This is a theme which is forthcoming to my fundamentals… Many thanks! Unerringly where can I upon the phone details an eye to questions? https://prohnrg.com/product/acyclovir-pills/
This is the make of post I recoup helpful. https://ursxdol.com/augmentin-amoxiclav-pill/
More posts like this would persuade the online play more useful. https://prohnrg.com/product/get-allopurinol-pills/
Greetings! Very productive suggestion within this article! It’s the crumb changes which choice make the largest changes. Thanks a a quantity quest of sharing! Г©quivalent viagra homme sans ordonnance
This is the kind of content I get high on reading. xenical 120 mg achat en ligne
Thanks on sharing. It’s first quality. https://ondactone.com/spironolactone/
More posts like this would make the blogosphere more useful. https://ondactone.com/simvastatin/
Thanks on sharing. It’s first quality.
order medex generic
The vividness in this tune is exceptional.
buy cheap sumatriptan
More articles like this would frame the blogosphere richer. http://www.gtcm.info/home.php?mod=space&uid=1157017
More articles like this would frame the blogosphere richer. https://www.forum-joyingauto.com/member.php?action=profile&uid=47846
dapagliflozin canada – dapagliflozin 10 mg brand buy forxiga paypal
dapagliflozin 10mg brand – janozin.com forxiga price
xenical for sale online – https://asacostat.com/# buy xenical 120mg online
brand xenical – order xenical pill order xenical pill
Greetings! Extremely useful suggestion within this article! It’s the little changes which will obtain the largest changes. Thanks a portion for sharing! http://www.dbgjjs.com/home.php?mod=space&uid=533033
With thanks. Loads of conception! http://bbs.51pinzhi.cn/home.php?mod=space&uid=7112915
You can conserve yourself and your stock nearby being heedful when buying pharmaceutical online. Some pharmacy websites operate legally and sell convenience, privacy, bring in savings and safeguards to purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/lasix.html lasix
You can keep yourself and your family close being heedful when buying prescription online. Some druggist’s websites function legally and provide convenience, reclusion, cost savings and safeguards for purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/flomax.html flomax
More peace pieces like this would urge the интернет better. TerbinaPharmacy
The depth in this ruined is exceptional. xenical comprimГ© pour maigrir
More posts like this would add up to the online elbow-room more useful.
Thanks an eye to sharing. It’s outstrip quality.
Easy login is a big plus in my book, and YY777login nailed it. No headaches, no fuss. Now for the fun part – the games! Give yy777login a spin!
Alright, so I just grabbed the 7gameasiaapk from 7gameasiaapk.com and gave it a whirl. Installation was smooth, and honestly, the games are pretty decent. If you’re into gaming on your phone, definitely give it a shot. Grab it here: 7gameasiaapk
Bonos777app, bring on the bonuses! Need a good sign-up offer and some solid loyalty rewards. Is your app user-friendly, smooth and secure? Download here and let’s go: bonos777app
Mega777mxn? The name caught my eye, haha. Gave it a try and it’s got a decent amount of variety. I’m no expert but hey, it passed the time. See for yourself on mega777mxn