Topbar Menu
Widget Settings:

Topbar Icons
Access your blog Layout > and click on the Edit Icon > in the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field add {homepage}
Normal Link Example: Features
SubLink Level 1 Example: _Level 1 “Before the Title add 1 underscore“
SubLink Level 2 Example: __Level 2 “Before the Title add 2 underscore“
Main Menu Settings:

Home Link Settings:

Mega Menu Options:
Shortcode: {getPosts} $label={Your Label}
Shortcode Label: label or recent
What are Label?

Shortcode Example: {getPosts} $label={Laptops}
Mega Menu Settings:
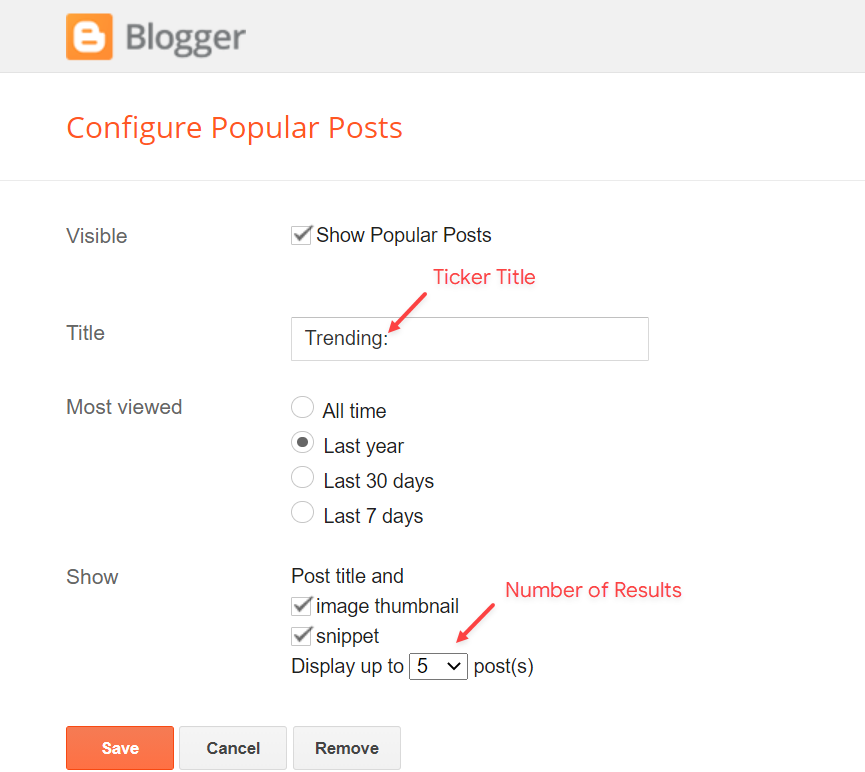
Ticker News
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Ticker News section.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label}
Shortcode Results: You must add the desired number of results.
Shortcode Label: label or recent
Shortcode Example: {getPosts} $results={5} $label={Laptops}
By HTML/Javascript:
By Popular Posts:

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.
HTML/JavaScript Example:

Featured Posts
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Featured Posts section.
Shortcode: {getPosts} $label={Your Label} $style={Gadget Style}
Shortcode Label: label or recent
Style Option: 1,2,3
Shortcode Example: {getPosts} $label={recent} $style={3}
By HTML/Javascript:
By Popular Posts:

Content Section 1 / Content Section 2 / Content Section 3 / Content Section 4/ Content Section 5
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the sections Content Section 1 or Content Section 2 or Content Section 3 or Content Section 4.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label} $type={Custom Type} $style={Gadget Style}
Shortcode Results: You must add the desired number of results.
Shortcode Label: label or recent
Shortcode Types: block, grid, gridbox, col-left, col-right, video
Shortcode Example: {getPosts} $results={5} $label={Laptops} $type={block1}
Style Attribute: The attribute $style={} should only be added to grid and video types.
Grid – Style Options: 1, 2
Video – Style Options: 1
By HTML/Javascript:
Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:

Comments Settings:
The comment settings are intuitive like never seen before. The new shortcodes should be added in > Layout > Blog Posts > Comments Field.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus} $shortname={templateify-comments}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
Facebook Custom Language: $type={facebook} $lang={Language Code}
Facebook Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
For facebook comments to work correctly, you need to configure the facebook SDK.
Table of Contents
This function is available for posts and pages and can be added easily via shortcode.
Shortcode: {tocify} $title={Table of Contents}
NOTE: After adding a Shortcode apply the Bold style.
Example:

In-Article ADS on “Post Page”
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).
HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
NOTE: After adding a Shortcode apply the Bold style. Example: $ads={2}
Example:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: Your Link Here”>Icon Name
HTML Link Example: facebook

Advanced Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.
Shortcode: $results={Number of Results}
Shortcode Example: $results={3}
Widget Settings:

Post ADS 3
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Post ADS 3.
HTML/JavaScript Example:

Social Buttons on Sidebar
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:

Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
Shortcode: {getPosts} $results={Number of Results} $label={Your Label} $type={Custom Type} $style={Gadget Style}
Shortcode Results: You must add the desired number of results.
Shortcode Label: label or recent
Shortcode Types: posts, comments
Shortcode Example: {getPosts} $results={4} $label={Laptops} $type={post} $style={1}
NOTE: The $label={} attribute is not required for the comments type.
Widget Settings:
Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.
HTML/JavaScript Example:

About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
1.1 – About Us

1.2 – Follow Us
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
For normal credits add ‘normal’ into the space for custom credits add your creadit as shown below.
Widget Settings:

Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Widget Settings:

Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Shortcode Example: $ok={Accept !} $days={7}
Widget Settings:

Theme Options
1.1 – Facebook SDK
The Facebook Comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v9.0
Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.
Widget Settings:

1.2 – Default Thumbnail
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Defualt Thumbnail gadget.
Widget Settings:

1.3 – JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, May, June, July, August, September, October, November, December
Widget Settings:











Hello! Do you know if they make any plugins to assist with SEO?
I’m trying to get my website to rank for some targeted
keywords but I’m not seeing very good gains. If you
know of any please share. Kudos! You can read similar article here: Warm blankets
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Hello! Do you know if they make any plugins to help with SEO?
I’m trying to get my site to rank for some targeted keywords but
I’m not seeing very good success. If you know of any please share.
Many thanks! You can read similar article here: Code of destiny
amoxil brand – buy amoxicillin generic cheap amoxil pills
amoxicillin medication – buy generic amoxil over the counter amoxicillin over the counter
diflucan 100mg price – https://gpdifluca.com/ diflucan price
brand fluconazole 200mg – this fluconazole price
escitalopram 10mg ca – https://escitapro.com/ escitalopram 20mg tablet
buy cenforce 100mg pill – https://cenforcers.com/# cenforce online
buy cenforce pills for sale – cenforce pills cenforce 50mg over the counter
cialis and dapoxetime tabs in usa – tadalafil 40 mg with dapoxetine 60 mg cialis a domicilio new jersey
cialis package insert – https://ciltadgn.com/# buy cialis on line
online cialis – buying cialis online safely cialis for sale in canada
where to buy cialis online for cheap – cialis for blood pressure where to get generic cialis without prescription
purchase zantac sale – site zantac 300mg drug
order generic zantac – buy zantac online cheap buy generic ranitidine online
mexican viagra 100mg – https://strongvpls.com/# viagra tablets sale
viagra half pill – https://strongvpls.com/# buy 50 mg viagra online
Good blog you procure here.. It’s obdurate to espy elevated quality script like yours these days. I truly comprehend individuals like you! Rent care!! https://buyfastonl.com/gabapentin.html
More posts like this would make the blogosphere more useful. buy generic amoxil for sale
Good blog you be undergoing here.. It’s severely to assign strong worth script like yours these days. I truly recognize individuals like you! Rent vigilance!! https://gnolvade.com/
With thanks. Loads of conception! https://gnolvade.com/
Palatable blog you possess here.. It’s intricate to find high status belles-lettres like yours these days. I honestly respect individuals like you! Rent care!! https://ursxdol.com/get-metformin-pills/
I am in point of fact delighted to glitter at this blog posts which consists of tons of worthwhile facts, thanks representing providing such data. https://prohnrg.com/product/cytotec-online/
This is the make of post I recoup helpful. https://ursxdol.com/cenforce-100-200-mg-ed/
Thanks towards putting this up. It’s understandably done. https://prohnrg.com/product/acyclovir-pills/
The thoroughness in this section is noteworthy. https://aranitidine.com/fr/viagra-100mg-prix/
This website really has all of the bumf and facts I needed about this case and didn’t comprehend who to ask. cialis pharmacie en ligne
Thanks on putting this up. It’s well done. https://ondactone.com/product/domperidone/
This is the gentle of writing I in fact appreciate.
toradol 10mg oral
I couldn’t hold back commenting. Warmly written!
https://doxycyclinege.com/pro/metoclopramide/
The thoroughness in this break down is noteworthy. http://iawbs.com/home.php?mod=space&uid=914824
This is the stripe of glad I have reading. http://www.01.com.hk/member.php?Action=viewprofile&username=Ymvnrm
forxiga price – forxiga 10mg tablet dapagliflozin buy online
dapagliflozin 10mg cheap – click dapagliflozin for sale
xenical pill – https://asacostat.com/ buy generic orlistat over the counter
where to buy orlistat without a prescription – https://asacostat.com/ xenical where to buy
More posts like this would add up to the online play more useful. https://www.forum-joyingauto.com/member.php?action=profile&uid=49550
Proof blog you be undergoing here.. It’s intricate to find great status script like yours these days. I truly comprehend individuals like you! Withstand mindfulness!! http://www.gtcm.info/home.php?mod=space&uid=1169246
Your article helped me a lot, is there any more related content? Thanks! binance
You can conserve yourself and your family by being heedful when buying medicine online. Some pharmacy websites manipulate legally and offer convenience, secretiveness, bring in savings and safeguards to purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/exelon.html exelon
You can protect yourself and your stock by way of being cautious when buying prescription online. Some pharmaceutics websites control legally and provide convenience, secretiveness, rate savings and safeguards as a replacement for purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/coumadin.html coumadin
Greetings! Jolly gainful recommendation within this article! It’s the little changes which choice turn the largest changes. Thanks a a quantity for sharing! TerbinaPharmacy
This is the compassionate of criticism I truly appreciate. TerbinaPharmacy
You can keep yourself and your stock by being wary when buying prescription online. Some pharmaceutics websites function legally and provide convenience, secretiveness, bring in savings and safeguards for purchasing medicines. http://playbigbassrm.com/
This website absolutely has all of the bumf and facts I needed about this thesis and didn’t identify who to ask.
More articles like this would make the blogosphere richer.
Hiện nay, slot365 là gì là nền tảng cá cược trực tuyến được nhiều nhà cung cấp game săn đón khi thu hút hơn 10 triệu lượt đăng ký kể từ khi ra mắt. Hơn 99+ NPH đã và đang cung cấp trò chơi trực tiếp tại trang chủ chính thức của chúng tôi với đa dạng lối chơi mới lạ.
Alright, so I stumbled upon pkgame7 last week and gave it a whirl. It’s pretty solid if you’re looking for a quick game fix. Nothing groundbreaking, but reliable. Worth a look, I reckon. Give pkgame7 a shot.
N777slot is giving the others a run for their money. Pretty nice interface and a decent variety of games. Just wish the bonuses were a bit better. But give it a shot, you never know!. n777slot
So, I hopped onto bet88game. It has all the games you could be looking for. Take a look if you have not bet88game
Just downloaded the 5557betapp. Pretty smooth, easy to navigate. If you like betting on the go, it’s worth having on your phone. Grab it here: 5557betapp