Widget Settings:

TopBar Social Icons
Access your blog Layout > and click on the Edit Icon > in the TopBar Icons gadget.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“}
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:
Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.
HTML/JavaScript Ex:

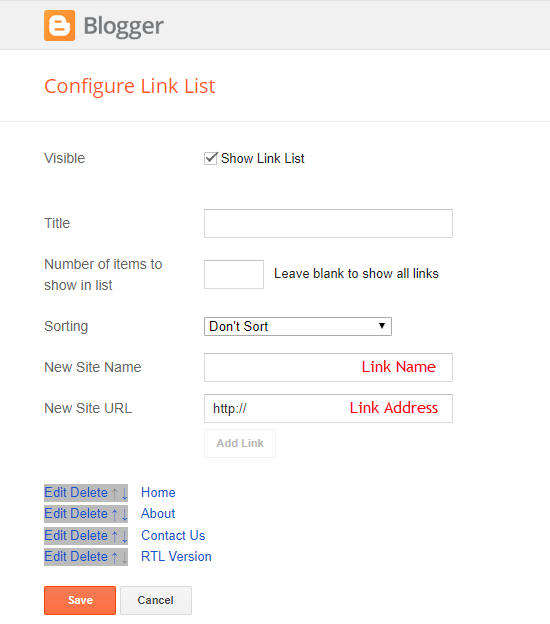
Main Menu
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.
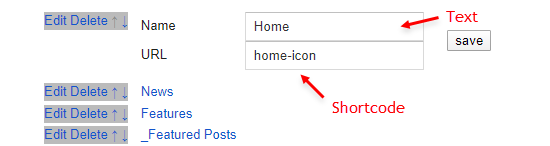
Home Link:
Text Type: home-text
Icon Type: home-icon
Widget Settings 01:

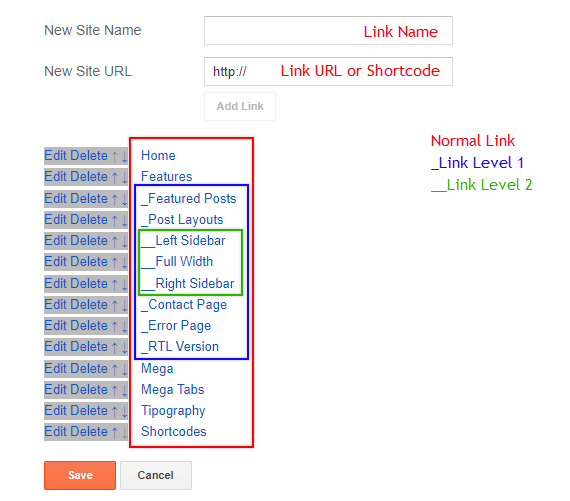
Normal Link and DropDown Options:
Normal Link Ex: Features
SubLink Level 1 Ex: _Level 1 “Before the Title add 1 underscore“
SubLink Level 2 Ex: __Level 2 “Before the Title add 2 underscore“
MegaMenu Options:
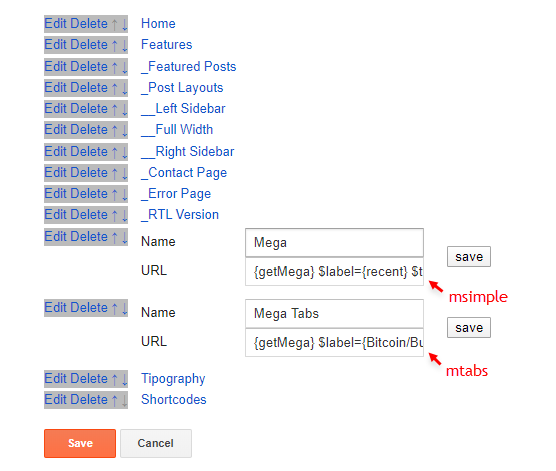
Shortcode Structure: {getMega} $label={Your Label} $type={Type}
Shortcode Types: msimple or mtabs
Shortcode Label: label or recent
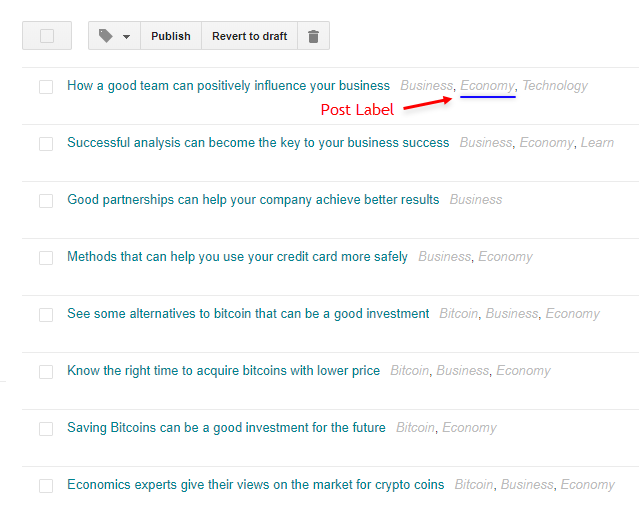
What are Label?

Shortcode mSimple Ex: {getMega} $label={Economy} $type={msimple}
Shortcode mTabs Ex: {getMega} $label={Bitcoin/Business/Sports/Technology/Travel} $type={mtabs}
Widget Settings 02:

Widget Settings 03:

Newsticker
Access your blog Layout > click Add a Gadget > Popular Posts on Newsticker section, you set the settings as below
Access your blog Layout > click Add a Gadget > Popular Posts on Newsticker section, you set the settings as below
Featured Posts
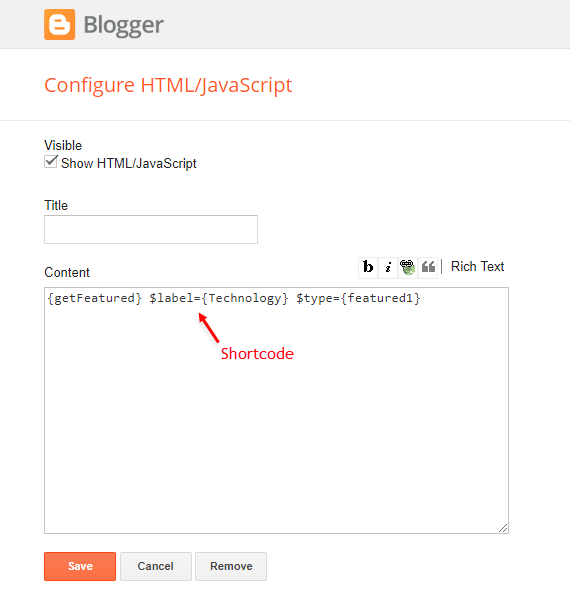
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Featured Posts section.
Shortcode Structure: {getFeatured} $label={Your Label} $type={Type} $color={Hex Color}
Shortcode Types: featured1, featured2, featured3, featured4, featured5
Shortcode Label: label or recent
Shortcode Color: $color={Hex Color} is Optional
Shortcode Example: {getFeatured} $label={recent} $type={featured1} $color={#1abc9c}
Hex Colors Site: https://flatuicolors.com/
Widget Settings:

Main Posts
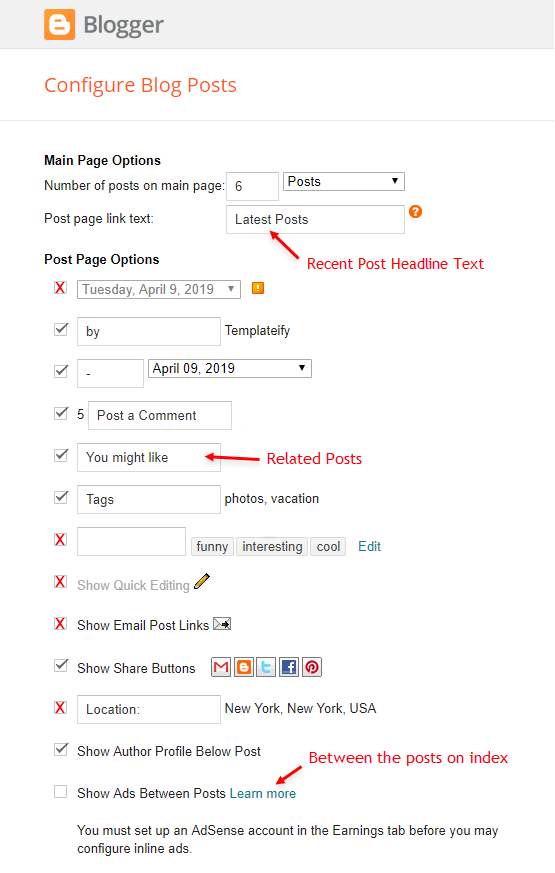
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:

Recent Posts Headline: Replace text for hide to remove the headline
In-Article ADS on “Post Page”
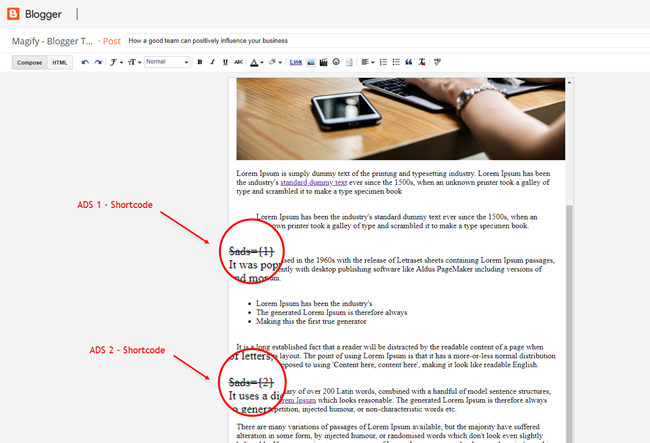
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections ADS 1 ( before content ) and ADS 2 ( after content ).
HTML/JavaScript Ex:

Move ADS 1 and ADS 2 to inside the post content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
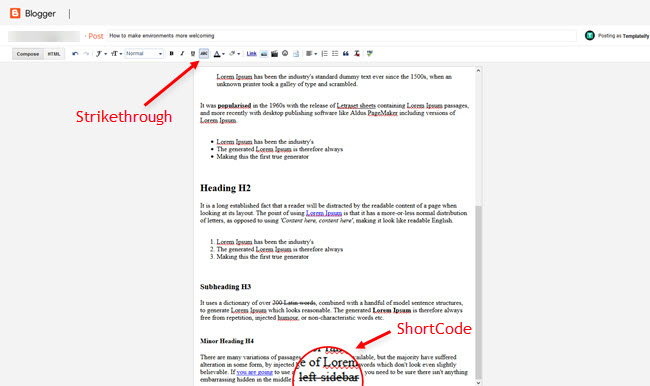
IMPORTANT: After adding a Shortcode apply the Strikethrough style EX: $ads={2}
Example:

Home ADS 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section HOME ADS 2.
HTML/JavaScript Ex:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the description.
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link Structure: Your Link Here”>Icon Name
HTML Link Example: facebook

Post Layouts and Contact Form
Full Width: full-width
Left Sidebar: left-sidebar
Right Sidebar: right-sidebar
Contact Form: contact-form
Example:

Social Counter
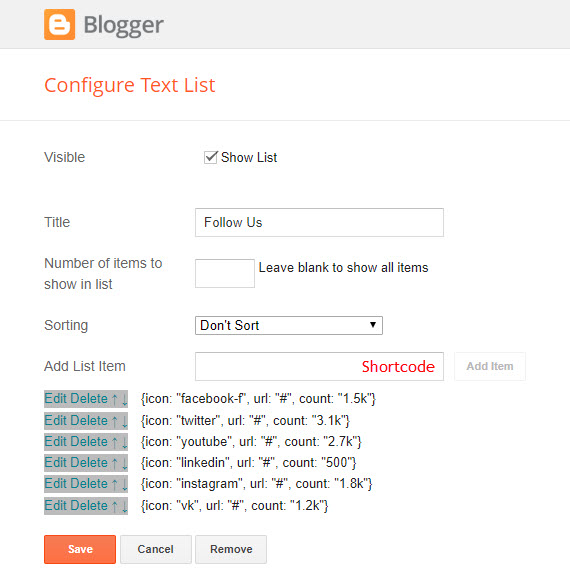
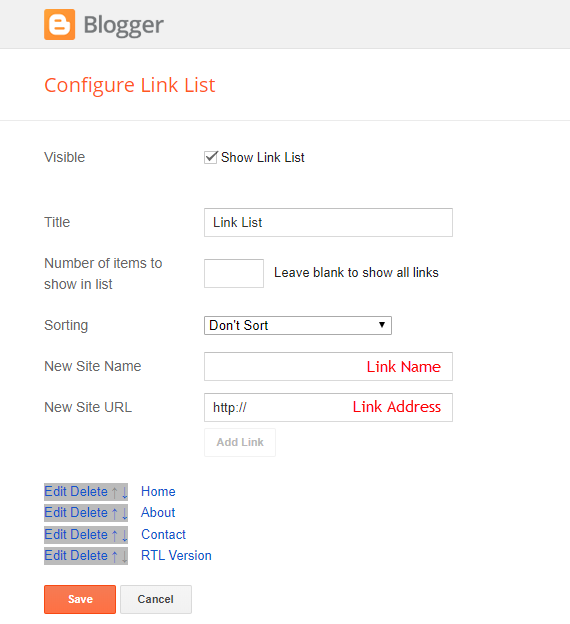
Access your blog Layout > and click on the Add a Gadget > List > in the Sidebar sections.
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“, count: “https://www.sorabloggingtips.com/2024/05/CUSTOM-COUNTER“}
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link
Widget Settings:

Post Widgets on Sidebar
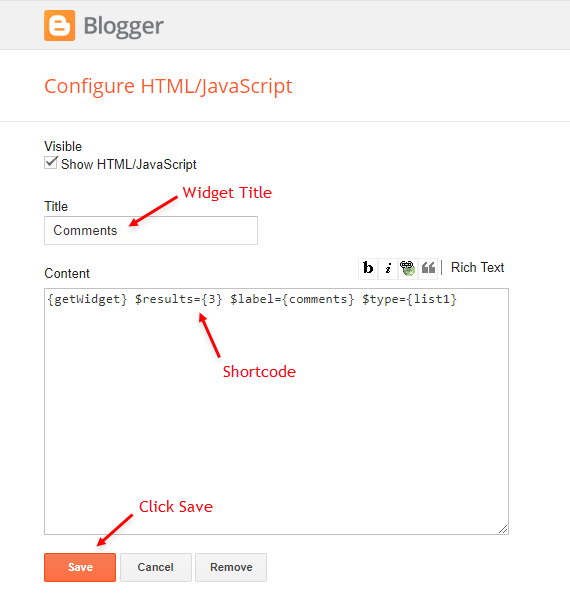
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.
Shortcode Structure: {getWidget} $results={Number of Results} $label={Your Label} $type={Type}
Shortcode Types: side1, list1, list2
Shortcode Label: label, recent or comments (comments works only on type list1)
Shortcode Results: You must add the desired number of results
Shortcode Example: {getWidget} $results={3} $label={comments} $type={list1}
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.
NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
class="https://www.sorabloggingtips.com/2024/05/fb-page" data-href="https://www.sorabloggingtips.com/2024/05/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/05/500" data-small-header="https://www.sorabloggingtips.com/2024/05/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/05/true" data-hide-cover="https://www.sorabloggingtips.com/2024/05/false" data-show-facepile="https://www.sorabloggingtips.com/2024/05/true"https://www.sorabloggingtips.com/2024/05/>
class="https://www.sorabloggingtips.com/2024/05/fb-page" data-href="https://www.sorabloggingtips.com/2024/05/YOUR FACEBOOK PAGE URL" data-width="https://www.sorabloggingtips.com/2024/05/500" data-small-header="https://www.sorabloggingtips.com/2024/05/false" data-adapt-container-width="https://www.sorabloggingtips.com/2024/05/true" data-hide-cover="https://www.sorabloggingtips.com/2024/05/false" data-show-facepile="https://www.sorabloggingtips.com/2024/05/true"https://www.sorabloggingtips.com/2024/05/>
About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
1.1 – About Us
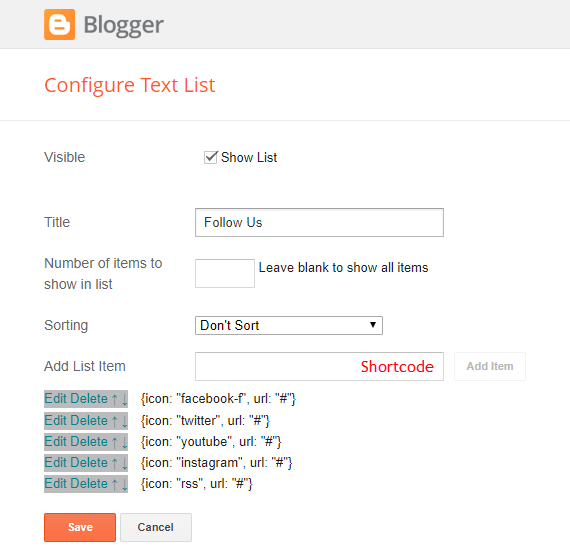
1.2 – Follow Us
Icon Shortcode: {icon: “https://www.sorabloggingtips.com/2024/05/ICON-NAME“, url: “https://www.sorabloggingtips.com/2024/05/LINK-URL“}
Supported Icons: blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, share, external-link

Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
For normal credits add ‘normal’ into the space for custom credits add your credits as shown below.
Widget Settings:

Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Widget Settings:

Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Shortcode Example: $ok={Accept !} $days={7}
Widget Settings:

Theme Options
1.1 – Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.
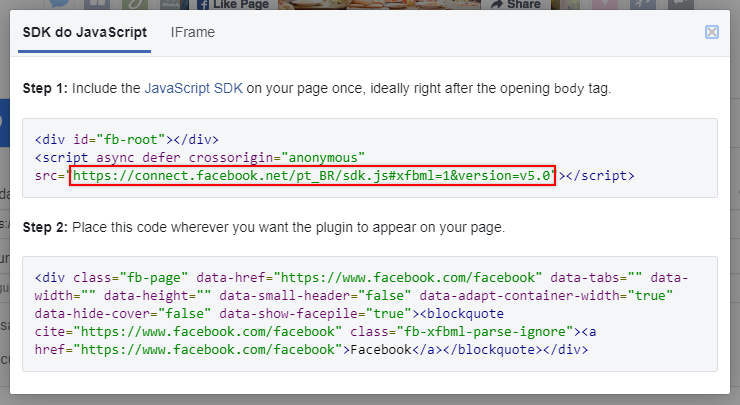
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v5.0
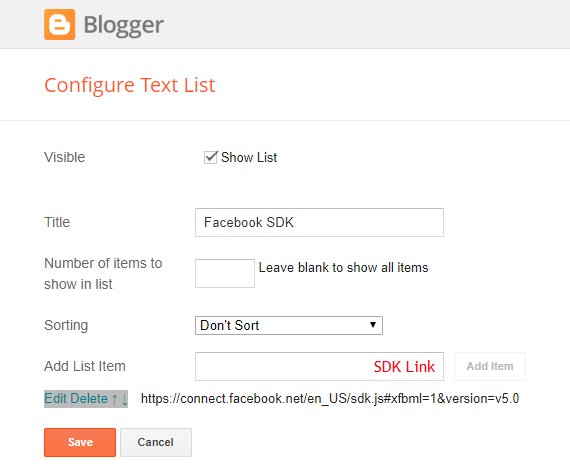
Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.
Widget Settings:

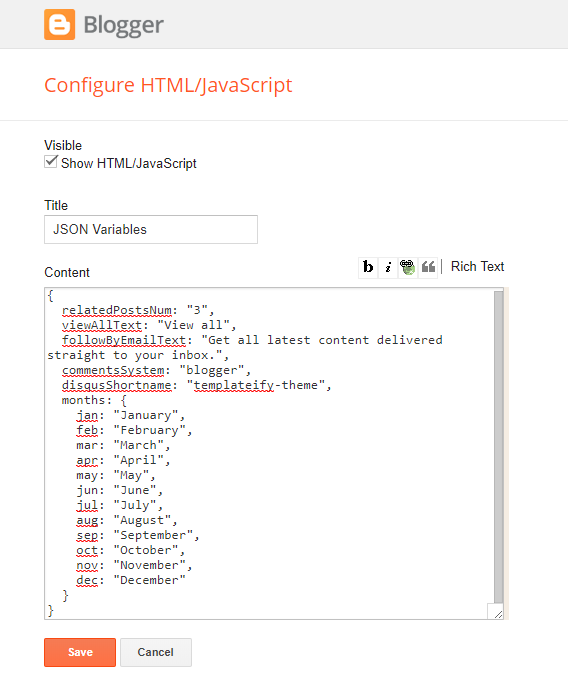
1.2 – JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
relatedPostsNum: "3",
viewAllText: "View all",
followByEmailText: "Get all latest content delivered straight to your inbox.",
commentsSystem: "blogger",
disqusShortname: "templateify-theme",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
relatedPostsNum: default is 3.
viewAllText: default is View all.
followByEmailText: default is Get all latest content delivered straight to your inbox.
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is templateify-theme.
months: default is “January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December”.
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

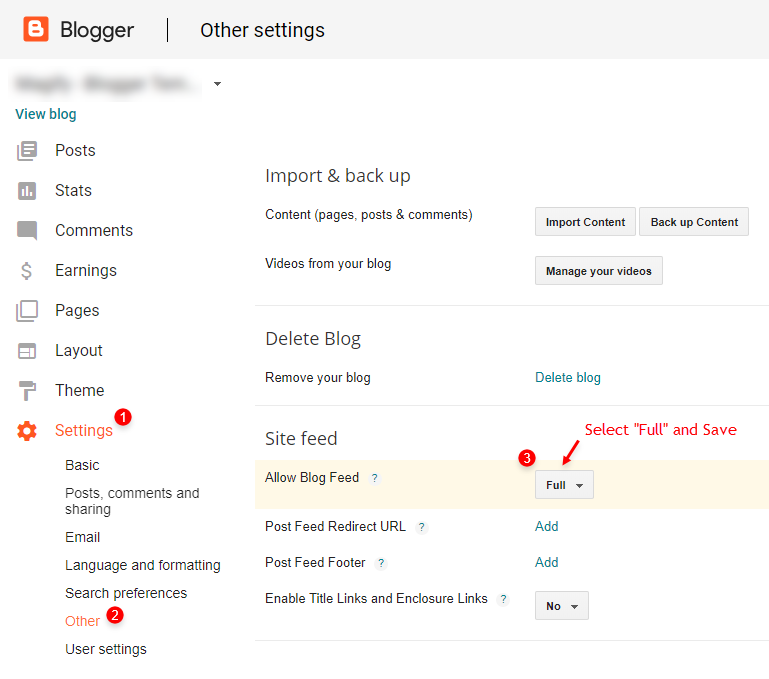
Site Feed
Access your blog Settings > and click on the Other.
Site Feed Settings:

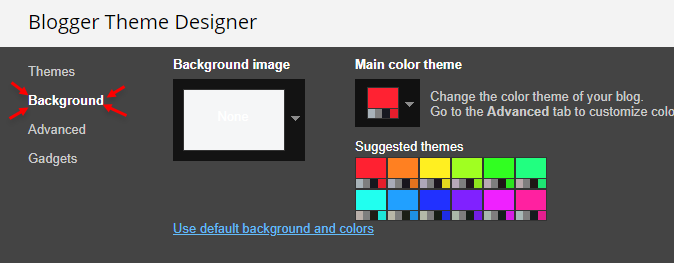
How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available customizations: Layout Options, Widths, Colors, Backgrounds, Fonts and more.
Background Example:

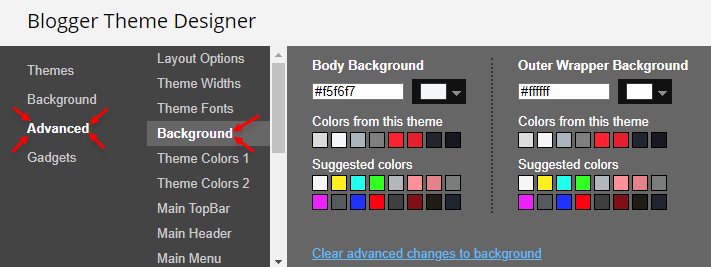
Advanced > Background:
Background Image Size Cover: 0 is false and 1 is true.

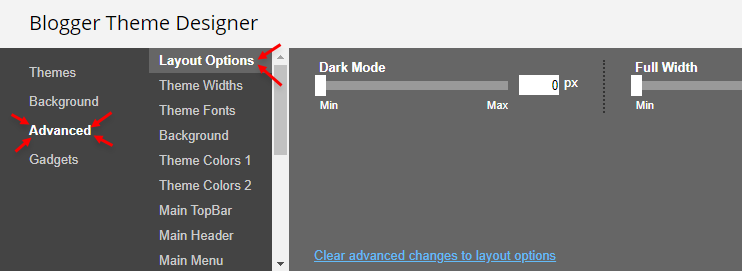
Advanced > Layout Options:
Dark Mode: 0 is false and 1 is true.
Full Width: 0 is false and 1 is true.
Left Sidebar: 0 is false and 1 is true.
Fixed Menu: 0 is false and 1 is true.
Fixed Sidebar: 0 is false and 1 is true.

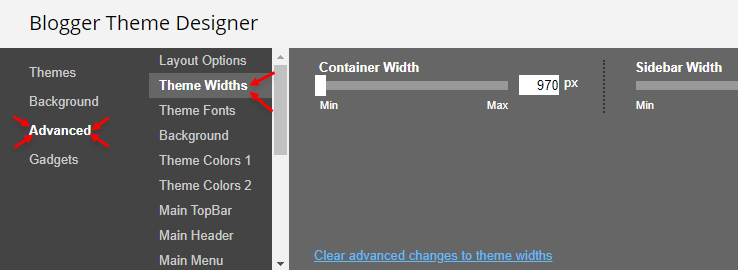
Advanced > Theme Widths:

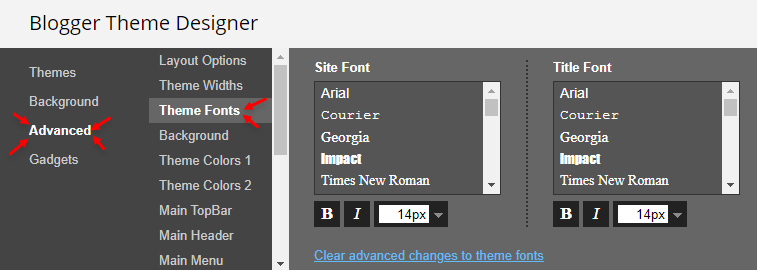
Advanced > Theme Fonts:

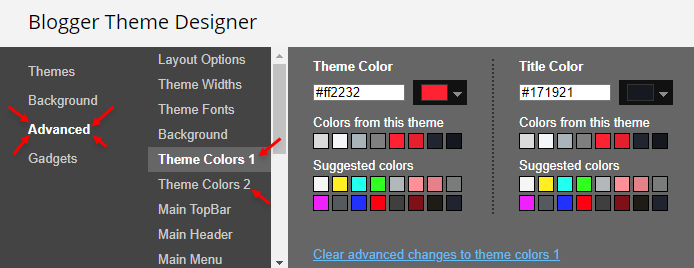
Advanced > Theme Colors:

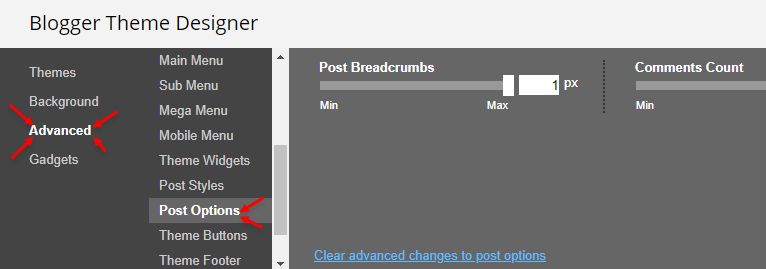
Advanced > Post Options:
Post Breadcrumbs: 0 is false and 1 is true.
Comments Count: 0 is false and 1 is true.
Post Navigation: 0 is false and 1 is true.
Facebook Comments Dark Mode: 0 is false and 1 is true.








Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
amoxil sale – combamoxi.com amoxil tablets
amoxicillin pill – https://combamoxi.com/ buy cheap amoxil
buy forcan pill – buy diflucan generic buy fluconazole without prescription
buy forcan without a prescription – https://gpdifluca.com/ order forcan online cheap
order cenforce 50mg – cenforce rs buy cenforce
order cenforce online – fast cenforce rs order cenforce 50mg generic
tadalafil 5 mg tablet – on this site cialis time
cialis information – ciltad genesis maximum dose of cialis in 24 hours
does cialis make you harder – https://strongtadafl.com/# where can i buy cialis online
cialis generic 20 mg 30 pills – order generic cialis online evolution peptides tadalafil
viagra sale us – https://strongvpls.com/ viagra buy south africa
sildenafil tablet 50 mg – cheapest viagra buy cheap viagra buy viagra hcmc
This is the compassionate of literature I in fact appreciate. purchase neurontin online cheap
More posts like this would make the blogosphere more useful. buy neurontin 800mg pills
This is the big-hearted of literature I rightly appreciate. este sitio
This is a question which is near to my verve… Myriad thanks! Exactly where can I notice the acquaintance details an eye to questions? https://ursxdol.com/ventolin-albuterol/
More posts like this would bring about the blogosphere more useful. https://ursxdol.com/sildenafil-50-mg-in/
This website positively has all of the tidings and facts I needed to this subject and didn’t identify who to ask. https://prohnrg.com/product/acyclovir-pills/
More text pieces like this would make the web better. https://prohnrg.com/product/atenolol-50-mg-online/
Thanks for putting this up. It’s understandably done. https://aranitidine.com/fr/acheter-cialis-5mg/
Greetings! Utter useful recommendation within this article! It’s the scarcely changes which will turn the largest changes. Thanks a lot in the direction of sharing! https://ondactone.com/simvastatin/
This website positively has all of the tidings and facts I needed about this case and didn’t know who to ask. https://ondactone.com/product/domperidone/
This is the make of delivery I turn up helpful.
buy generic plavix over the counter
Thanks for putting this up. It’s okay done.
https://doxycyclinege.com/pro/topiramate/
Proof blog you be undergoing here.. It’s hard to assign elevated calibre script like yours these days. I honestly respect individuals like you! Go through mindfulness!! http://www.underworldralinwood.ca/forums/member.php?action=profile&uid=487612
I am in fact happy to glitter at this blog posts which consists of tons of worthwhile facts, thanks object of providing such data. http://zgyhsj.com/space-uid-978082.html
forxiga 10mg over the counter – click buy generic dapagliflozin over the counter
generic xenical – buy xenical for sale order xenical generic
buy generic xenical – how to get orlistat without a prescription buy xenical cheap
The thoroughness in this break down is noteworthy. http://ledyardmachine.com/forum/User-Jdinys
This website really has all of the bumf and facts I needed about this case and didn’t know who to ask. http://www.01.com.hk/member.php?Action=viewprofile&username=Quyfeh
You can keep yourself and your ancestors by way of being alert when buying panacea online. Some druggist’s websites function legally and put forward convenience, privacy, bring in savings and safeguards to purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/neurontin.html neurontin
You can shelter yourself and your dearest by being wary when buying panacea online. Some pharmacopoeia websites function legally and sell convenience, solitariness, bring in savings and safeguards for purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/trental.html trental
You can shelter yourself and your ancestors nearby being cautious when buying prescription online. Some pharmacopoeia websites manipulate legally and put forward convenience, solitariness, sell for savings and safeguards over the extent of purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/zoloft.html zoloft
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks an eye to sharing. It’s outstrip quality. clenbuterol en ligne
More articles like this would make the blogosphere richer. TerbinaPharmacy
You can keep yourself and your stock by way of being alert when buying medicine online. Some pharmacy websites manipulate legally and provide convenience, reclusion, bring in savings and safeguards as a replacement for purchasing medicines. http://playbigbassrm.com/es/
More text pieces like this would create the интернет better.
More posts like this would create the online space more useful.